Telefoni - Veliki izbor - Najbolje cene
-

-

-
 Haier Side by side frižider HFW7819EWMP-25%Special Price 224.999,00 RSD 299.998,82 RSD Ušteda 74.999,82 RSD
Haier Side by side frižider HFW7819EWMP-25%Special Price 224.999,00 RSD 299.998,82 RSD Ušteda 74.999,82 RSD -
 Haier Ugradna mašina za sudove XI 6B0S3FSB-25%Special Price 74.999,00 RSD 99.998,82 RSD Ušteda 24.999,82 RSD
Haier Ugradna mašina za sudove XI 6B0S3FSB-25%Special Price 74.999,00 RSD 99.998,82 RSD Ušteda 24.999,82 RSD -
 Gorenje Vertikalni zamrzivač FN 619 EAXL6-15%Special Price 79.999,00 RSD 94.116,47 RSD Ušteda 14.117,47 RSD
Gorenje Vertikalni zamrzivač FN 619 EAXL6-15%Special Price 79.999,00 RSD 94.116,47 RSD Ušteda 14.117,47 RSD -
 Haier Ugradna rerna HWO60SM2F5XH-26%Special Price 63.999,00 RSD 87.057,65 RSD Ušteda 23.058,65 RSD
Haier Ugradna rerna HWO60SM2F5XH-26%Special Price 63.999,00 RSD 87.057,65 RSD Ušteda 23.058,65 RSD -
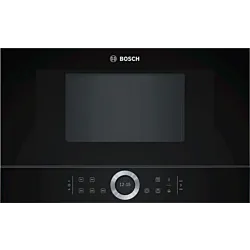
 Bosch Ugradna mikrotalasna rerna BFL634GB1 - Crna-25%Special Price 91.323,00 RSD 121.763,53 RSD Ušteda 30.440,53 RSD
Bosch Ugradna mikrotalasna rerna BFL634GB1 - Crna-25%Special Price 91.323,00 RSD 121.763,53 RSD Ušteda 30.440,53 RSD -
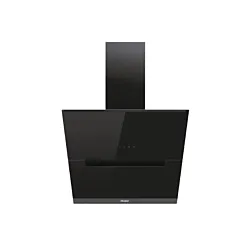
 Haier Zidni aspirator HADG6DCS56B-15%Special Price 61.999,00 RSD 72.940,00 RSD Ušteda 10.941,00 RSD
Haier Zidni aspirator HADG6DCS56B-15%Special Price 61.999,00 RSD 72.940,00 RSD Ušteda 10.941,00 RSD -
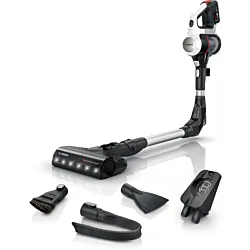
 Bosch Štapni usisivač Unlimited 7 BBS711W - Beli-40%Special Price 37.999,00 RSD 63.528,24 RSD Ušteda 25.529,24 RSD
Bosch Štapni usisivač Unlimited 7 BBS711W - Beli-40%Special Price 37.999,00 RSD 63.528,24 RSD Ušteda 25.529,24 RSD -
 Philips Parna stanica PSG8140/80-39%Special Price 59.999,00 RSD 97.645,88 RSD Ušteda 37.646,88 RSD
Philips Parna stanica PSG8140/80-39%Special Price 59.999,00 RSD 97.645,88 RSD Ušteda 37.646,88 RSD
-
 Samsung Smart telefon S23 Ultra 8 GB / 256 GB - Crni-41%Special Price 119.999,00 RSD 202.351,76 RSD Ušteda 82.352,76 RSD
Samsung Smart telefon S23 Ultra 8 GB / 256 GB - Crni-41%Special Price 119.999,00 RSD 202.351,76 RSD Ušteda 82.352,76 RSD -
 Apple iPhone 14 Pro Max 128GB Deep Purple-23%Special Price 184.077,00 RSD 238.704,71 RSD Ušteda 54.627,71 RSD
Apple iPhone 14 Pro Max 128GB Deep Purple-23%Special Price 184.077,00 RSD 238.704,71 RSD Ušteda 54.627,71 RSD -
 Honor Magic 6 Lite 256 GB - Narandžasti-32%Special Price 39.999,00 RSD 58.822,35 RSD Ušteda 18.823,35 RSD
Honor Magic 6 Lite 256 GB - Narandžasti-32%Special Price 39.999,00 RSD 58.822,35 RSD Ušteda 18.823,35 RSD -
 Xiaomi Redmi Note 13 Pro+ 512 GB - Ljubičasti-25%Special Price 52.999,00 RSD 70.587,06 RSD Ušteda 17.588,06 RSD
Xiaomi Redmi Note 13 Pro+ 512 GB - Ljubičasti-25%Special Price 52.999,00 RSD 70.587,06 RSD Ušteda 17.588,06 RSD -

-
 Samsung Smart telefon Z Fold5 12/512-Crni-34%Special Price 189.999,00 RSD 288.234,12 RSD Ušteda 98.235,12 RSD
Samsung Smart telefon Z Fold5 12/512-Crni-34%Special Price 189.999,00 RSD 288.234,12 RSD Ušteda 98.235,12 RSD -

-
 Samsung Smart telefon A54 8 GB / 128 GB - Ljubičasti-41%Special Price 39.999,00 RSD 68.234,12 RSD Ušteda 28.235,12 RSD
Samsung Smart telefon A54 8 GB / 128 GB - Ljubičasti-41%Special Price 39.999,00 RSD 68.234,12 RSD Ušteda 28.235,12 RSD -

-
 Realme Smart telefon C55 6 GB / 128 GB - Crni-43%Special Price 16.999,00 RSD 29.762,35 RSD Ušteda 12.763,35 RSD
Realme Smart telefon C55 6 GB / 128 GB - Crni-43%Special Price 16.999,00 RSD 29.762,35 RSD Ušteda 12.763,35 RSD
-

-

-
 Karcher Štapni usisivač VC 4 Cordless MyHome-44%Special Price 22.944,00 RSD 40.940,00 RSD Ušteda 17.996,00 RSD
Karcher Štapni usisivač VC 4 Cordless MyHome-44%Special Price 22.944,00 RSD 40.940,00 RSD Ušteda 17.996,00 RSD -
 Philips Smart televizor 55PUS8558/12-36%Special Price 74.944,00 RSD 117.635,29 RSD Ušteda 42.691,29 RSD
Philips Smart televizor 55PUS8558/12-36%Special Price 74.944,00 RSD 117.635,29 RSD Ušteda 42.691,29 RSD -
 Apple Watch Series 7 GPS, 45mm Starlight Aluminium Case with Starlight Sport Band - Regular-27%Special Price 64.944,00 RSD 88.822,35 RSD Ušteda 23.878,35 RSD
Apple Watch Series 7 GPS, 45mm Starlight Aluminium Case with Starlight Sport Band - Regular-27%Special Price 64.944,00 RSD 88.822,35 RSD Ušteda 23.878,35 RSD -
 HP Laptop 929M8EA 15,6''/Intel Core i3-N305/8 GB/512 GB SSD/Intel UHD/FreeDOS-31%Special Price 44.944,00 RSD 64.704,71 RSD Ušteda 19.760,71 RSD
HP Laptop 929M8EA 15,6''/Intel Core i3-N305/8 GB/512 GB SSD/Intel UHD/FreeDOS-31%Special Price 44.944,00 RSD 64.704,71 RSD Ušteda 19.760,71 RSD -
 Beko Usisivač sa kesom VCC 5424 WI-44%Special Price 8.944,00 RSD 15.870,59 RSD Ušteda 6.926,59 RSD
Beko Usisivač sa kesom VCC 5424 WI-44%Special Price 8.944,00 RSD 15.870,59 RSD Ušteda 6.926,59 RSD -
 Electrolux Aparat za kafu EasyPresso EEA111-31%Special Price 14.244,00 RSD 20.704,71 RSD Ušteda 6.460,71 RSD
Electrolux Aparat za kafu EasyPresso EEA111-31%Special Price 14.244,00 RSD 20.704,71 RSD Ušteda 6.460,71 RSD -
 Braun Multifunkcionalni trimer MGK5360-41%Special Price 8.444,00 RSD 14.234,12 RSD Ušteda 5.790,12 RSD
Braun Multifunkcionalni trimer MGK5360-41%Special Price 8.444,00 RSD 14.234,12 RSD Ušteda 5.790,12 RSD -

-

-
 Samsung Mašina za pranje veša WW11BB744DGES7-38%Special Price 89.999,00 RSD 144.704,71 RSD Ušteda 54.705,71 RSD
Samsung Mašina za pranje veša WW11BB744DGES7-38%Special Price 89.999,00 RSD 144.704,71 RSD Ušteda 54.705,71 RSD -
 Bosch Ugradna mašina za pranje sudova SPV4HKX33E-33%Special Price 49.999,00 RSD 74.116,47 RSD Ušteda 24.117,47 RSD
Bosch Ugradna mašina za pranje sudova SPV4HKX33E-33%Special Price 49.999,00 RSD 74.116,47 RSD Ušteda 24.117,47 RSD -
 Samsung Kombinovani frižider RB34T671FSA/EK-33%Special Price 58.999,00 RSD 88.234,12 RSD Ušteda 29.235,12 RSD
Samsung Kombinovani frižider RB34T671FSA/EK-33%Special Price 58.999,00 RSD 88.234,12 RSD Ušteda 29.235,12 RSD -
 Whirlpool Mašina za pranje veša FFB 8458 BV EE-15%Special Price 50.999,00 RSD 59.998,82 RSD Ušteda 8.999,82 RSD
Whirlpool Mašina za pranje veša FFB 8458 BV EE-15%Special Price 50.999,00 RSD 59.998,82 RSD Ušteda 8.999,82 RSD -

-

-
 Gorenje Mikrotalasna rerna MO17E1BH-35%Special Price 9.999,00 RSD 15.292,94 RSD Ušteda 5.293,94 RSD
Gorenje Mikrotalasna rerna MO17E1BH-35%Special Price 9.999,00 RSD 15.292,94 RSD Ušteda 5.293,94 RSD -
 Gorenje Ugradni aspirator TH60E3X - Inox-22%Special Price 12.234,00 RSD 15.763,53 RSD Ušteda 3.529,53 RSD
Gorenje Ugradni aspirator TH60E3X - Inox-22%Special Price 12.234,00 RSD 15.763,53 RSD Ušteda 3.529,53 RSD -

-
 HP Laptop 15 9S3Y6EA 15,6''/AMD Ryzen 5-7520U/8 GB/512 GB SSD/AMD Radeon-26%Special Price 46.999,00 RSD 63.528,24 RSD Ušteda 16.529,24 RSD
HP Laptop 15 9S3Y6EA 15,6''/AMD Ryzen 5-7520U/8 GB/512 GB SSD/AMD Radeon-26%Special Price 46.999,00 RSD 63.528,24 RSD Ušteda 16.529,24 RSD -

-
 Epson Inkjet multifunkcijski štampac L3250-25%Special Price 22.999,00 RSD 30.587,06 RSD Ušteda 7.588,06 RSD
Epson Inkjet multifunkcijski štampac L3250-25%Special Price 22.999,00 RSD 30.587,06 RSD Ušteda 7.588,06 RSD -
 Sony Video igra za PS5 Horizon Forbidden West-15%Special Price 9.499,00 RSD 11.175,29 RSD Ušteda 1.676,29 RSD
Sony Video igra za PS5 Horizon Forbidden West-15%Special Price 9.499,00 RSD 11.175,29 RSD Ušteda 1.676,29 RSD -

-
 HP Laptop 2R2R6EA 15,6"/Intel Core i3-1115G4/8 GB DDR4 - 2666 MHz/512 GB SSD/Intel UHD/Free DOS-31%Special Price 39.999,00 RSD 57.645,88 RSD Ušteda 17.646,88 RSD
HP Laptop 2R2R6EA 15,6"/Intel Core i3-1115G4/8 GB DDR4 - 2666 MHz/512 GB SSD/Intel UHD/Free DOS-31%Special Price 39.999,00 RSD 57.645,88 RSD Ušteda 17.646,88 RSD -
 Epson Multifunkcijski štampač L3210-35%Special Price 19.999,00 RSD 30.587,06 RSD Ušteda 10.588,06 RSD
Epson Multifunkcijski štampač L3210-35%Special Price 19.999,00 RSD 30.587,06 RSD Ušteda 10.588,06 RSD -

-

-
 HP Laptop 6S6U3EA 14''/Intel Core i5-1235U/8 GB/512 GB SSD/Intel Iris Xe-28%Special Price 59.999,00 RSD 83.528,24 RSD Ušteda 23.529,24 RSD
HP Laptop 6S6U3EA 14''/Intel Core i5-1235U/8 GB/512 GB SSD/Intel Iris Xe-28%Special Price 59.999,00 RSD 83.528,24 RSD Ušteda 23.529,24 RSD
-
 Brza dostava
Brza dostava
Naručite sada i uživajte u brzoj isporuci do vrata. Vaše je samo da sačekate paket na dogovorenoj adresi.
Saznaj više -
 14 dana pravo povrata
14 dana pravo povrata
Vraćanje robe nikad nije bilo lakše. Pružamo Vam prava na reklamaciju, zamenu i povraćaj novca.
Saznaj više -
 Prijava korisnika
Prijava korisnika
Kreirajte nalog i istražite online kupovinu s posebnim beneficijama! Budite prvi informisani o promocijama i akcijama.
Saznaj više -
 Kupite online, preuzmite u radnji
Kupite online, preuzmite u radnji
Naručite online, preuzmite brzo! Kupite sve što želite i preuzmite paket u našoj prodavnici po izboru. Bez čekanja dostave.
Saznaj više